In early August 2019, I resolved that my website had been lame and out-of-date for far too long. (You can view an old version of the site on the Internet Archive here.) Specifically, it also had a number of issues I wanted to resolve:
The original site required Javascript, because of the "typing gimmick" I built into the site
The old site had a very limited amount of content, and no blog functionality
I felt that the old site didn't do a good job of representing the sum of my personality and interests
I didn't get around to redoing the site until a few months later, but now I've finally built a new version that I'm really happy with! This blog post will explore my experience building my site, what I learned, and areas that could have been better!
Choosing Gridsome
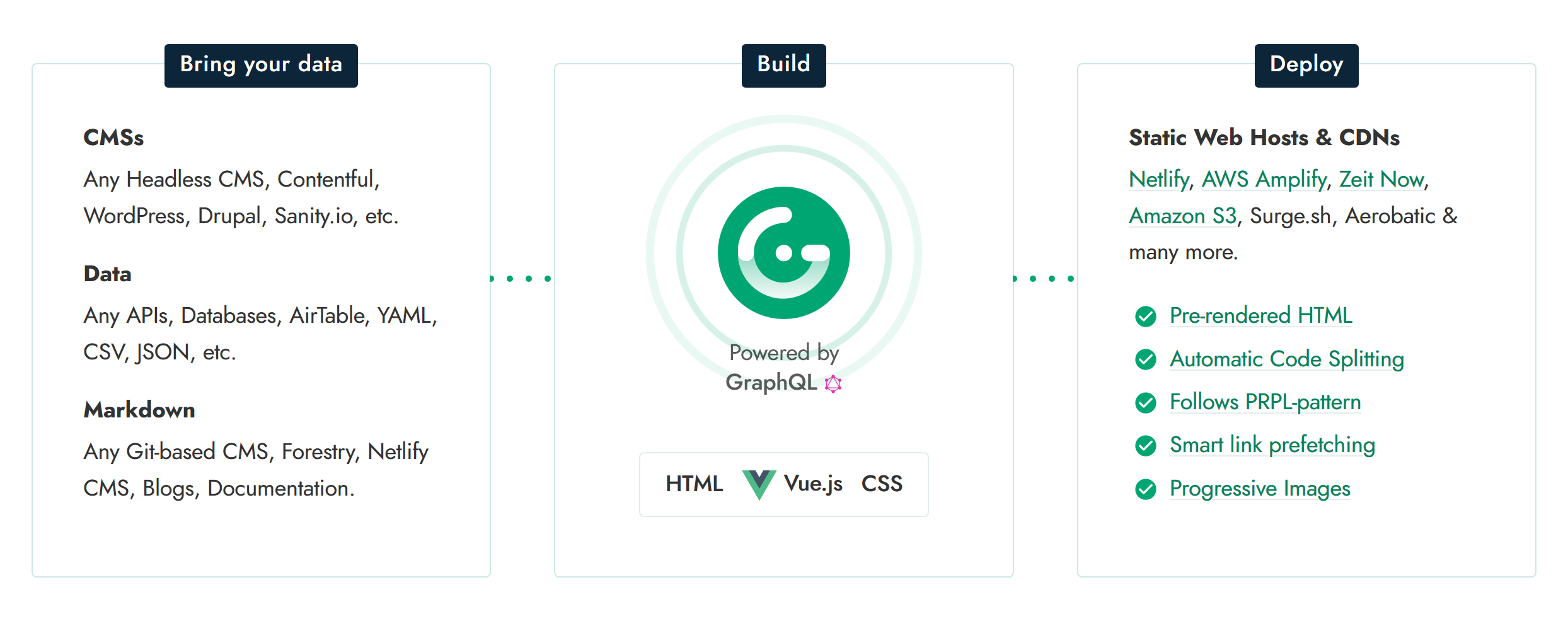
For my rework of the site, I new I needed a more robust solution for content management. I eventually decided on using Gridsome. Gridsome is most easily described as "Gatsby for Vue". It's a static site generator that creates pages based on data sources you configure. The pages themselves are generated as static HTML that then "hydrates" into a Vue application. This provides a number of benefits like link prefetching and image lazy loading.
Since I'm far more familiar with Vue compared to React, Gridsome was an easy choice. In addition to fixing some of the major issues above, Gridsome provided some nice new features that I found attractive.
Cool things about Gridsome
Gridsome allows me to connect many different data sources to a central repository and then generate content and pages from that data. This is almost identical to Gatsby, but this was my first time trying something like this and I found it really cool!

Because of this, I can host the content for my blog on any number of headless CMSes (like Prismic, Contentful, or Sanity). This affords me some flexibility and lets me avoid having to write my blog posts in Markdown in a code editor.
What I learned
Building a site that's static and dynamic presents some interesting challenges. All of my content needs to work without Javascript, and interactive elements need to have a decent fallback. One great example of this is on the homepage:

I use the vue-typer component on the homepage to show a list of my interests that toggle through automatically. This automatically falls back to only one interest when the page loads without Javascript. Feel free to give it a try!
Gridsome helps a little with this, by including a <ClientOnly> component, similar to VuePress. It wasn't perfect though, I still had to add some custom code to toggle between the static and dynamic component.
Overall?
Overall, I've been happy with my website rewrite! There's still plenty of work to do, and much to be explained, but I'm confident that the platform that I've put together will handle everything I want to write in the future!
